概要
SEO検定1級再受験に向けて、
ダウンロード学習コースで勉強始めました。
モバイルサイトは「アクーディオン」や「タグ」「もっと見る」等を使いシンプルかつ軽量化されたデザインにする。
モバイルサイトの対応
シンプルなデザインやレイアウト、ナビゲーションにし情報量を減らすことはしない
スピード面では軽量化した画像や無駄のないソースを心がける
Webページの表示速度=Webページの軽さ*ネット接続状況
アプリのような雰囲気のデザインを心がける
商品サービスのトップページ
単品商品の販売サイトのトップページ:縦長
複数商品の販売サイトのトップページ:商品詳細ページへのリンク集にする
PCとスマフォユーザーの目線
PC:Z型
スマフォ:I型
複数の商材を販売するモバイル対応サイト
全てトップページで紹介すると縦長になり不便
⇒縦長にしない
テキスト量
モバイルサイトだから文字数を減らしていいわけではない
スマフォの画面にPCと同じ文字数では縦長になりすぎる
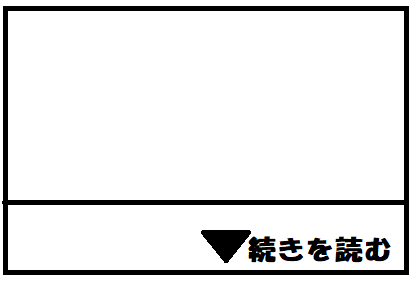
アコーディオン
はじめの数行をモバイルユーザーに見せ、興味があればもっと見るリンクをタップ
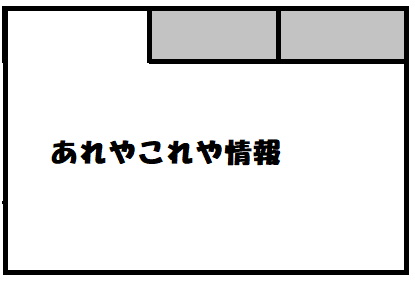
タブ
見せたい部分だけを最初に見せて、残りはタブをタップしないと見えない
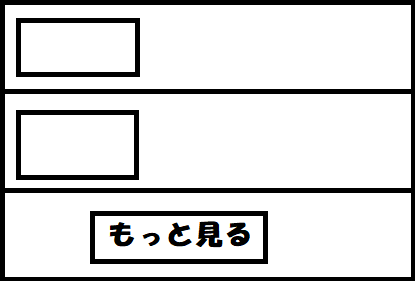
もっと見るリンク
もっと見るというリンクをタップ
さらにリンクの一覧が表示される
本の紹介





 資料室
資料室



コメント